VitePress快速上手
官方文档:https://vitepress.dev/zh/guide/markdown
VitePress中文网:https://vitejs.cn/vitepress/guide/markdown.html
强大功能的 vuepress 主题: https://theme-hope.vuejs.press/zh/
步骤 1: 创建一个项目
创建并进入新项目的目录
shell
mkdir vitepress-starter && cd vitepress-starter用你喜欢的包管理工具初始化项目
shell
yarn init步骤2: 安装VitePress
添加 VitePress 和 Vue 作为项目的开发依赖项。
shell
yarn add --dev vitepress vue创建你的第一篇文章
shell
mkdir docs && echo '# Hello VitePress' > docs/index.md步骤3: 启动本地开发环境
package.json添加以下scripts
shell
{
...
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
},
...
}启动文档网站的本地服务器
shell
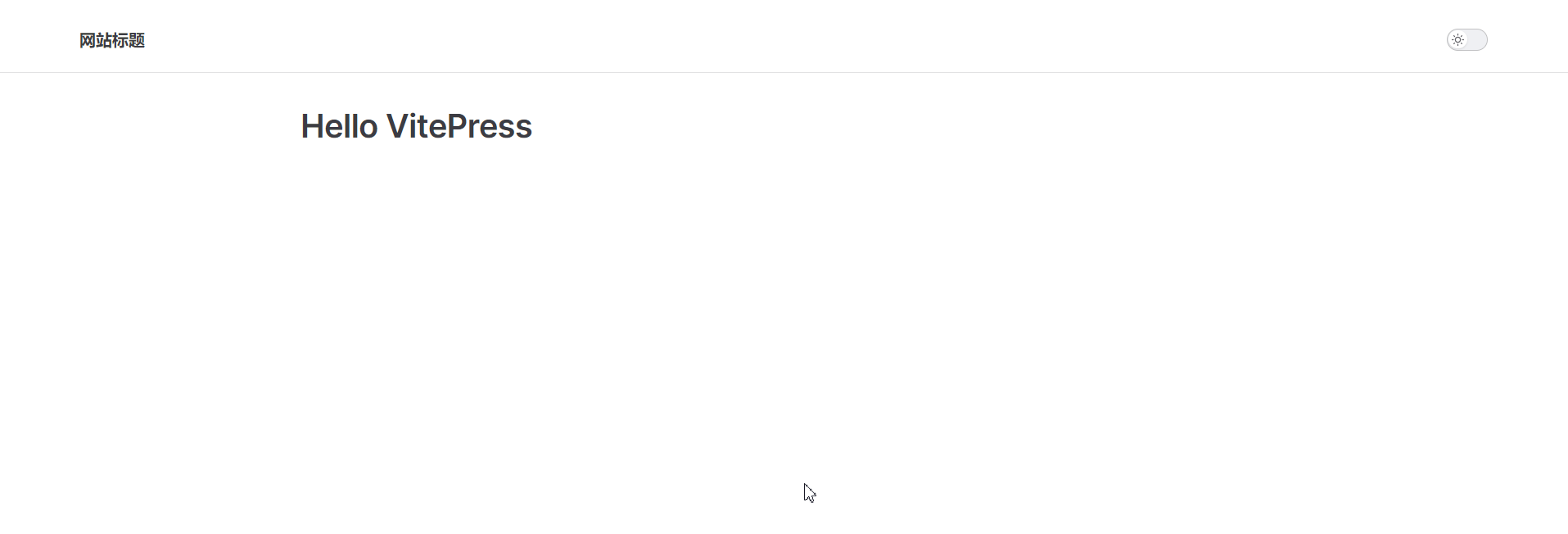
yarn docs:dev代码结构/预览
代码结构

vitePress初始化预览